Yes, I'm changing the blog, as I did? here the last tutorial that I post on this blog, because our services are from now on my blog, at: http://soluzionecreativa.blogspot.com/ which is then mapped also on the second level domain (tutorial future)
Yes, I'm changing the blog, as I did? here the last tutorial that I post on this blog, because our services are from now on my blog, at: http://soluzionecreativa.blogspot.com/ which is then mapped also on the second level domain (tutorial future) How to export a blog in blogger
As you know, create a blog with Blogger is easy and fast, a limitation is the fact that it is connected to your e-mail address, when you want, as it happened to me , stop using a gmail email address, your blog is "linked" to the old account ... so how do? Export the blog!
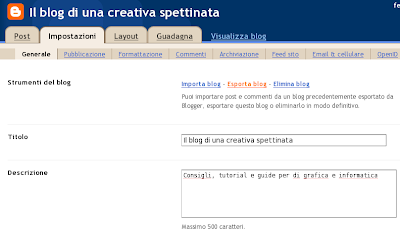
1. From the backend "bulletin board" click "Settings"
2. Settings -> "Export blog" (if you click on the image to enlarge)
 3. you'll like this one. xml file with all your posts written so far, and pictures of course! at this point ... Imported ...
3. you'll like this one. xml file with all your posts written so far, and pictures of course! at this point ... Imported ... How to import a blog on blogger wants to have a Blogger
. Xml file, because you have just saved from the "old blog" here is that within the "bulletin board" -> "Settings" -> "Import blog" and you're done!
course you need to configure the template again if you had the custom, but at least all of you the following "writings" are safe!
So .. I'll see you here: http://soluzionecreativa.blogspot.com/